首先必須承認 Blogger 很強大,而 Facebook 也越來越火,越多人使用,越值得在 Blogger 加入 Facebook 的留言框,讓自己的部落格有更多留言的可能性。當然也可以非常人性化地設定說,在每篇文章加入Facebook的留言框,或是任何其他你想加入的位置。
另外,在Blogger中有個"閱讀更多>>"的功能,一般來說在文章後面加入Facebook留言框後,在首頁的"閱讀更多>>"下也會出現留言框,其實只要在對的位置加入Facebook留言框,就不會有這個問題。
有關可以管理Facebook留言的方法,試了一下,可是效果不是很好,也就是會出現每篇文章留言相同,留言框也出現在首頁,而且好像會影響部落的其他Facebook外掛,所以最後試一試的結果是,覺得下面的方法最好。
相關資訊:
另外,在Blogger中有個"閱讀更多>>"的功能,一般來說在文章後面加入Facebook留言框後,在首頁的"閱讀更多>>"下也會出現留言框,其實只要在對的位置加入Facebook留言框,就不會有這個問題。
有關可以管理Facebook留言的方法,試了一下,可是效果不是很好,也就是會出現每篇文章留言相同,留言框也出現在首頁,而且好像會影響部落的其他Facebook外掛,所以最後試一試的結果是,覺得下面的方法最好。
相關資訊:
外掛語言:繁體中文及其他各語系
使用教學:
第一步:
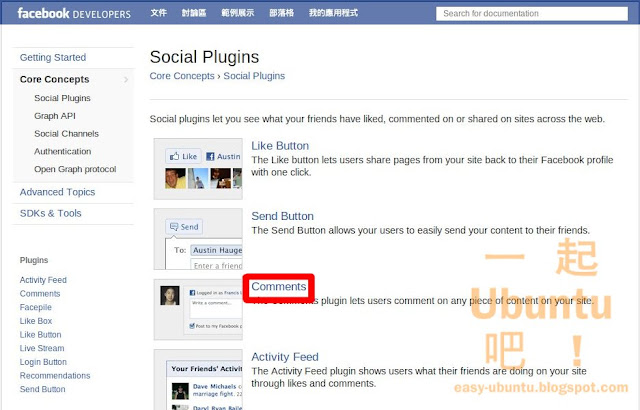
首先前往Social Plugins,找到Comments後點一下,也可以直接按外掛網址前往。
第二步:
來到此頁面後,可以依照自己想要的方式來進行設定,如下圖,這裡先不要做任何設定,待會再修改,按下"Get Code"。
第三步:
複製出現的XFBML碼。
第四步:
來到Blogger的后台(按部落格右上方的"設計"),選擇"設計">>"修改HTML">>打勾"展開小裝置範本"。記得在這之前先修份範本,萬一修改錯了還可以還原回來。
第五步:
用瀏覽器的搜尋功能(Ctrl+F),找到:<b:includable id='comments' var='post'>後在它的下面貼上剛剛複製的XFBML碼。在這個位置子,每篇文章的留言才不會都一樣,而且也不會出現在首頁中"閱讀更多"的下方。
第六步:
接著我們來修改剛剛貼上的XFBML碼。
1. 先找到裡面的en_US後把它改成zh_TW這樣在顯示的時候就可以用繁體中文而不是英文。
2. 找到href="example.com"(如果你在第二步有設定,example.com就會不同),用 expr:href='data:post.url' 來替代它,這樣子的話Facebook留言框就會連向目前的文章網頁,而不是某一特定網頁,也就不會出現每篇部落格文章的Facebook留言都一樣的情況。
3. 找到 num_posts='2' 並將 ' ' 中的數字修改成你想在文章網頁顯示的留言數。4. 找到 width='500' 並將 ' ' 中的數字修改成你想要的留言框的寬度。
完成後大概就像下面的樣子了,按下"儲存範本"就大功告成啦!
相關教學:





如果這個沒有登入facebook是不是就沒辦法留言了
回覆刪除是的,沒有登入,就沒法留言,不過在你輸入時,他就會出現一個視窗讓你登入。
回覆刪除可以教我吗?我还是弄不到;(
回覆刪除謝謝分享,已經成功了!
回覆刪除作者已經移除這則留言。
回覆刪除halo,作者现在从头开始,要先注册fb开发什么?为什么我造你方法是不一样代码,而且图片你的,也不一样了,请问?w我只是要像你一样有赞和分享在这片文章尾段
回覆刪除YAHOO
回覆刪除